Author: haoransun
Wechat: SHR—97
一 搭建GitHub Pages
1 注册一个GitHub账号,且登录
2 创建仓库
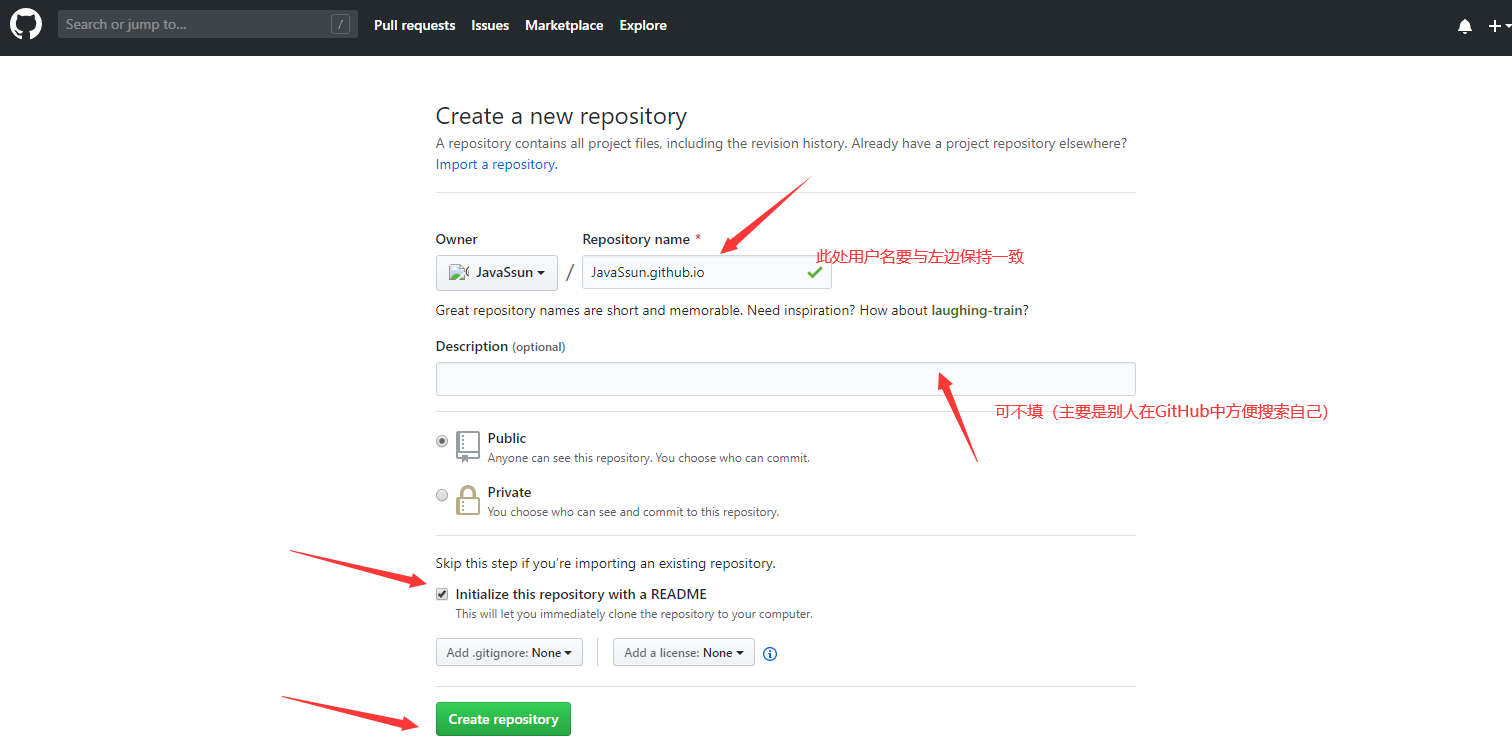
1、点击 “NEW”

2、填写的仓库名为”用户名.github.io”,用户名要与左边用户名一致,否则后面会报错

3 启用Github Pages
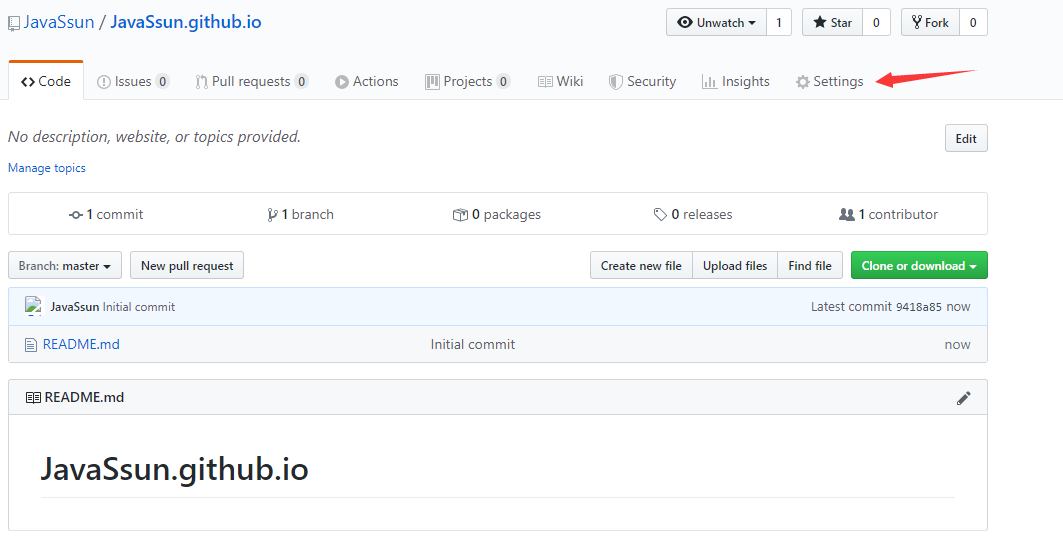
1、点击”Settings”进入设置

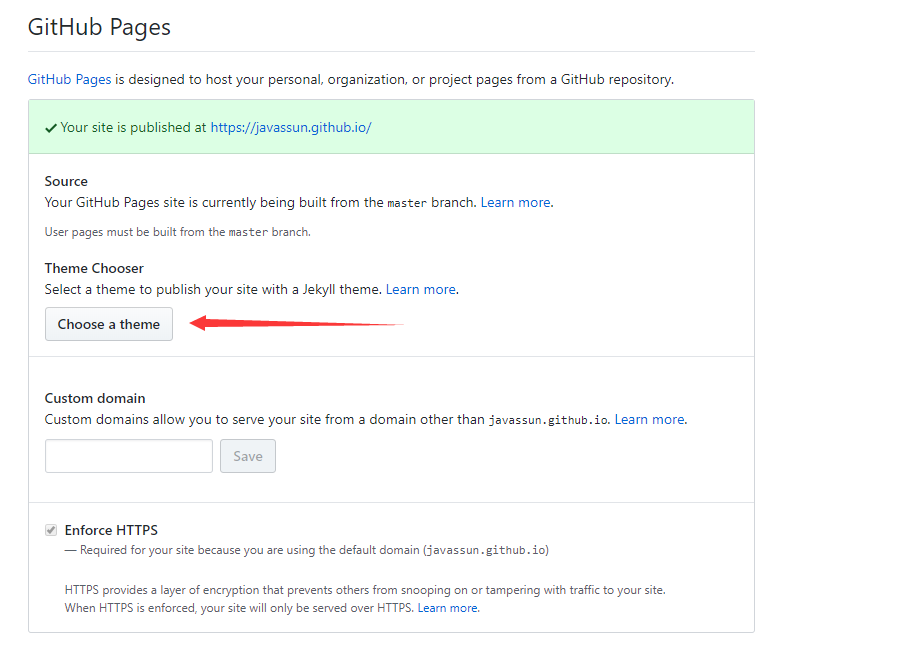
2、往下拉找到”GitHub Pages”,显示如图所示,即表明已经开启(一般创建完成后会默认自动开启)

4 选择主题
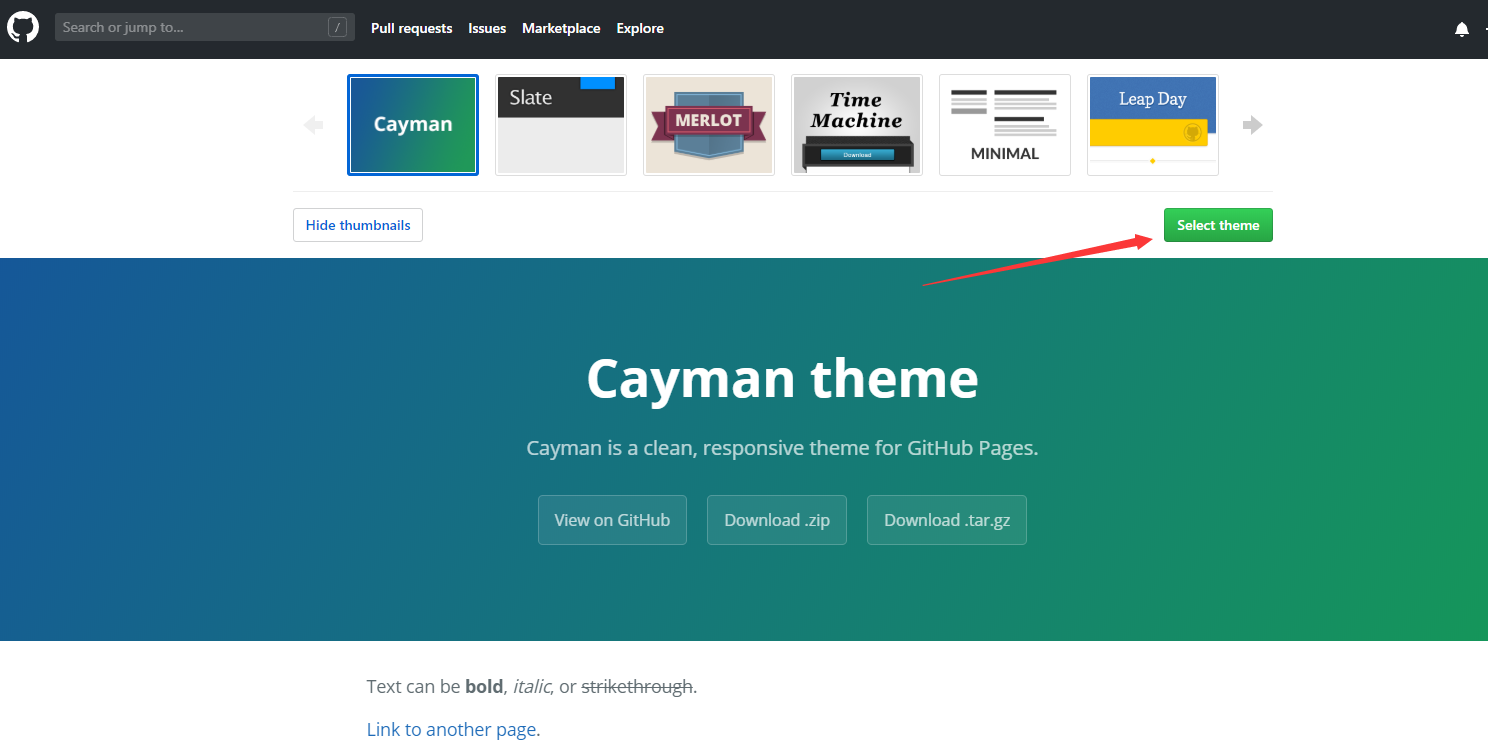
1、点击 “Choose a theme”选择主题

2、任意选择一个主题,然后点击”select theme”

5 下载安装Node.js和Git
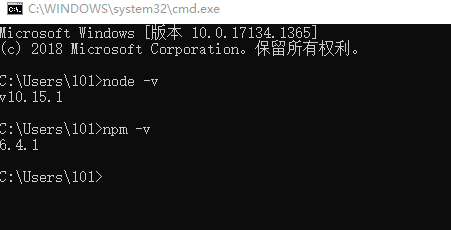
1、安装Node.js和配置好Node.js环境,打开cmd命令行,成功界面如下

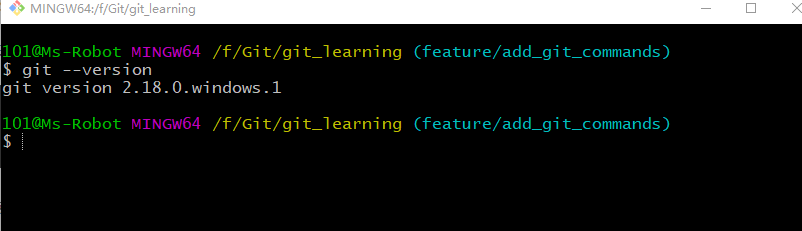
2、安装Git和配置好Git环境

二 Hexo
1 安装Hexo
1、在自己认为合适的地方创建文件夹,然后在此文件夹中打开 Git命令行,即右击鼠标,选择”Git Bash here”

2、输入 npm install -g hexo 进行安装

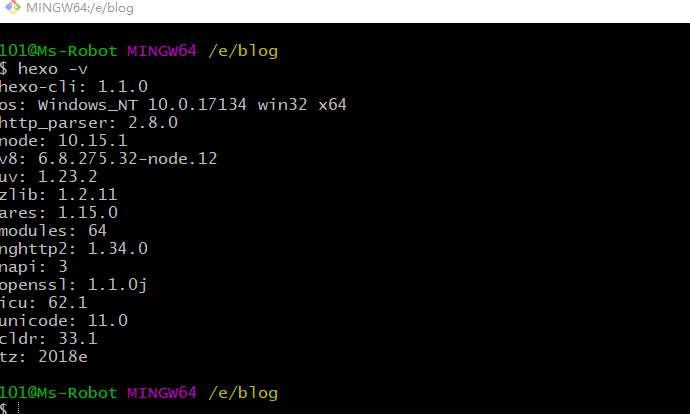
然后使用 hexo -v,出现下面界面说明安装成功

3、输入 hexo init 初始化文件夹(漫长等待~ )

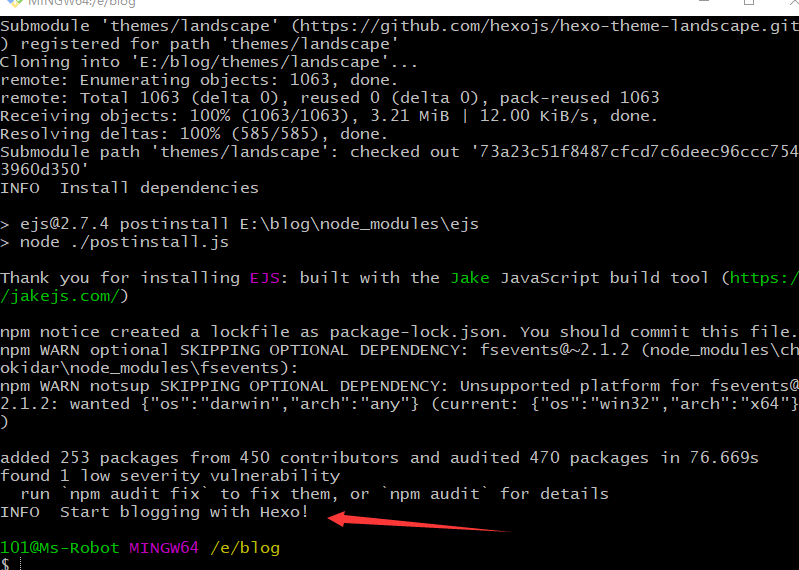
看到最后的”Start blogging with Hexo! “,表示成功

4、输入 npm install,安装所需组件

5、输入 hexo g, 生成源文件

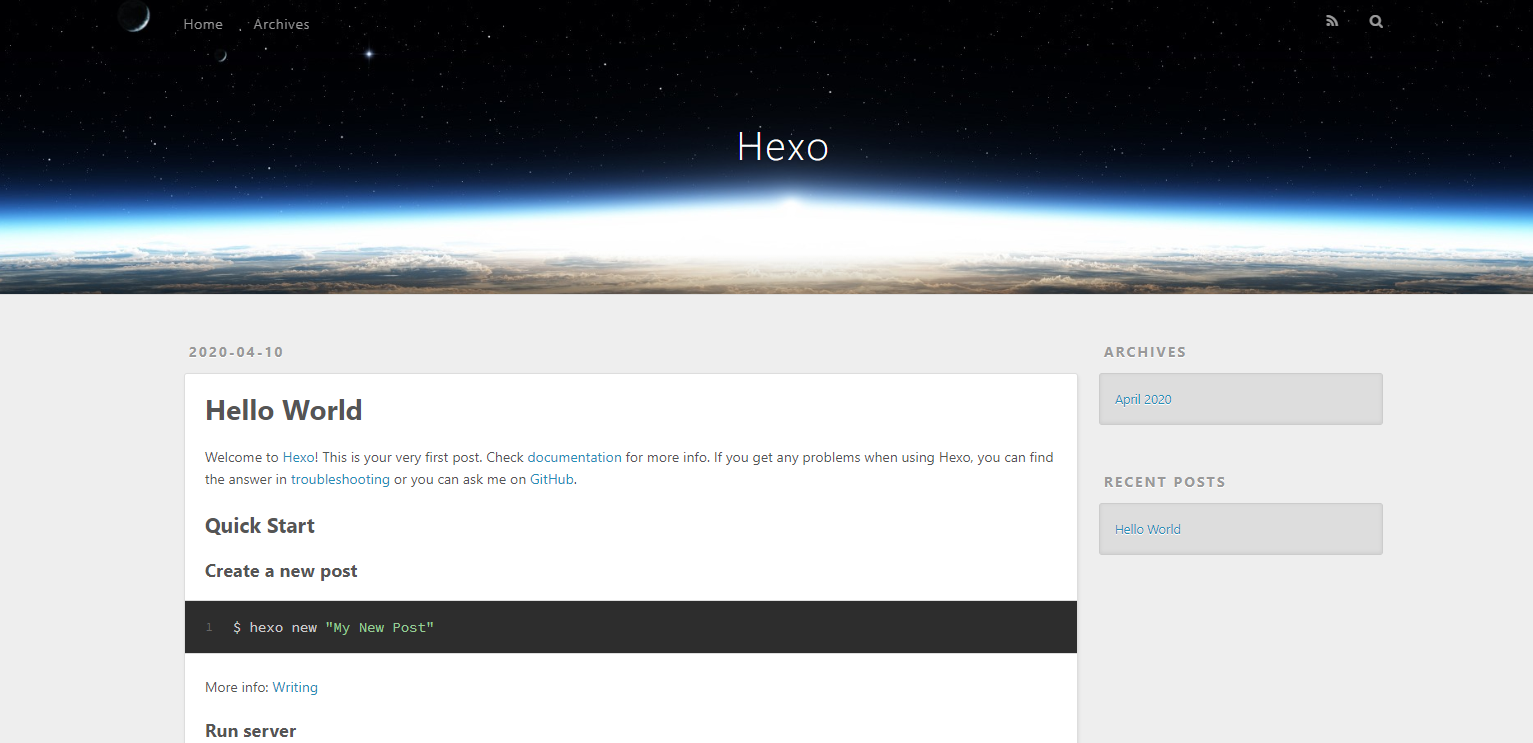
6、输入 hexo s,启动本地服务器,通过访问 http://localhost:4000,正式体验 Hexo
 \
\
成功界面如下所示

2 更换主题
1、安装主题(yilia)
使用命令
hexo clean
git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia
clone后面跟着的是主题的git repo地址,而themes/yilia则表示要将该主题克隆到blob/themes/yilia目录中

2、启动主题
找到目录下的_config.yml文件,打开找到 theme:属性,并设置为 yilia
3、更新主题
好像没有用到下面这两个命令
cd themes/yilia
git pull
hexo g
hexo s
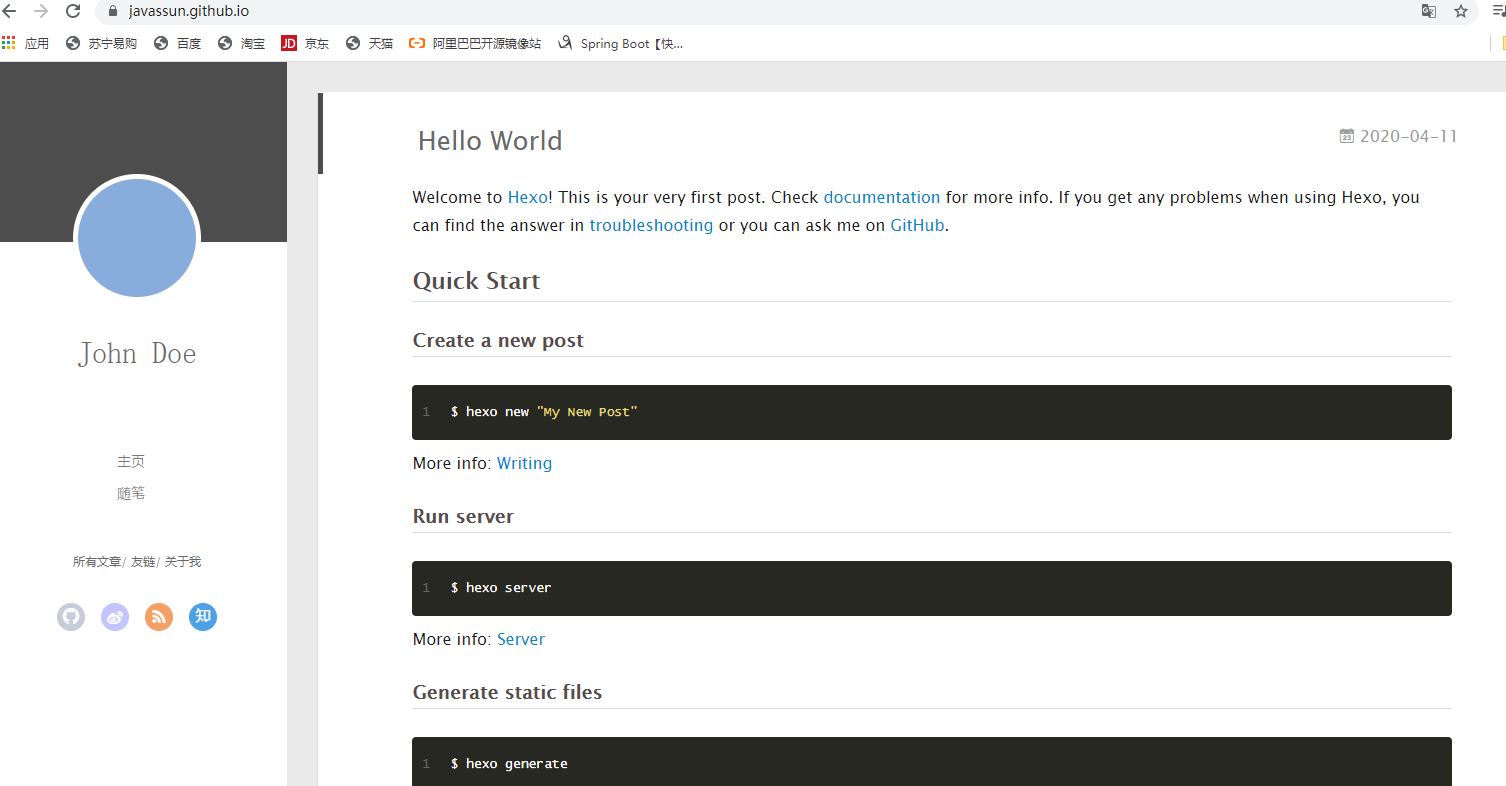
使用 localhost:4000 查新新主题
三 部署到GitHub
1 使用Hexo deploy 部署到GitHub
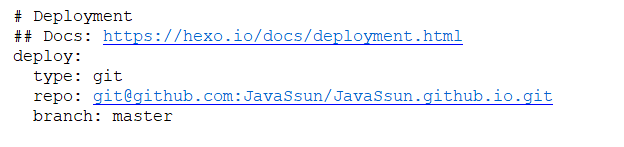
1、编辑根目录下_config.yml文件,添加如下代码(JavaSsun换成自己的用户名),并进行保存

2、安装一个扩展
npm install hexo-deployer-git –save
2 检查SSH Keys设置
1、输入 cd ~/.ssh

如果没有rsa文件,输入 ssh-keygen -t rsa -C “xxxxxxx@qq.com“(自己邮箱)
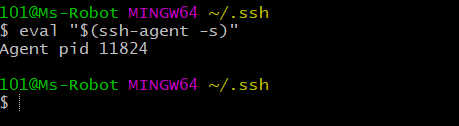
2、输入 eval “$(ssh-agent -s)”,添加密钥到ssh-agent

3、再输入 ssh-add ~/.ssh/id_rsa ,添加生成的SSH Key到 ssh-agent

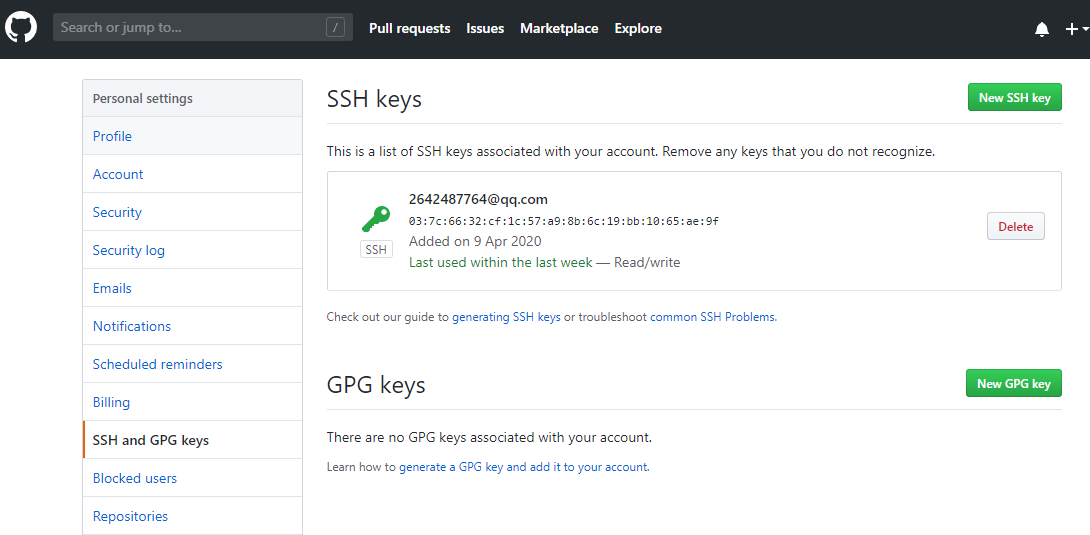
4 添加 SSH Key 到GitHub

5 输入 ssh -T git@github.com,测试添加ssh是否成功。如果看到Hi后面是你的用户名,就说明添加成功了(有一个会让输入yes)

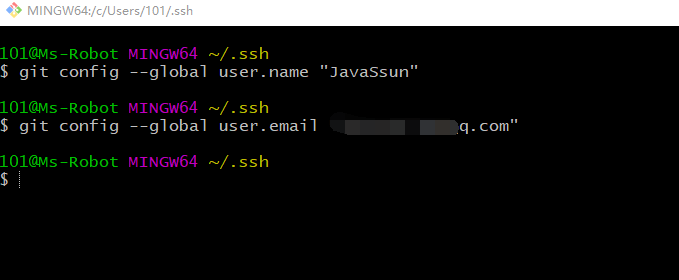
6 设置个人账号信息

3 部署到GitHub
hexo d -g

四 日常维护
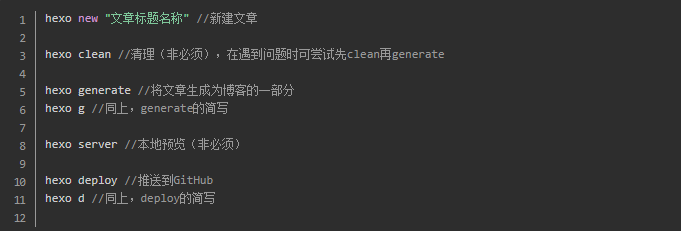
当部署成功后,日常只需
- 新建文章(new)
- 找到生成的.md然后编辑并保存
- 生成博客(generate)
- 部署(deploy)
即可完成新文章的发布
日常使用命令如下: